Tabla de Contenidos
Wordpress es quizás la plataforma más utilizada para crear sitios webs. La cantidad de sitios Web basados en Wordpress se cuentan por millones. No obstante las páginas creadas con Wordpress al igual que cualquier otra, están sujetas las normas y reglas de Google y otros motores de búsqueda. Por lo tanto, la optimización de la misma es algo fundamental para de esta manera mejorar nuestro posicionamiento en los buscadores. Uno de los factores más importantes para conseguir una buena posición en dichos motores de búsqueda es la velocidad de carga de tu página Web.

Quizás tambien te interese: ¿Cuales son los mejores plugins para WordPress?
El tiempo de carga de una página Web o blog es el tiempo que transcurre desde que accedes a un sitio Web (haces clic en un enlace) y la pagina Web termina de cargarse y por lo tanto está totalmente disponible para su visualización, uso o interacción. Este tiempo de carga depende de varios factores como por ejemplo: el peso del contenido multimedia publicado en tu Web, del hosting en el que se encuentra tu Web, etc.
Dicho esto a continuación te mostramos como poder mejorar la velocidad de carga de tu sitio Web Wordpress gracias a la modificación y optimización de alguno de los elementos y factores de tu página Web:
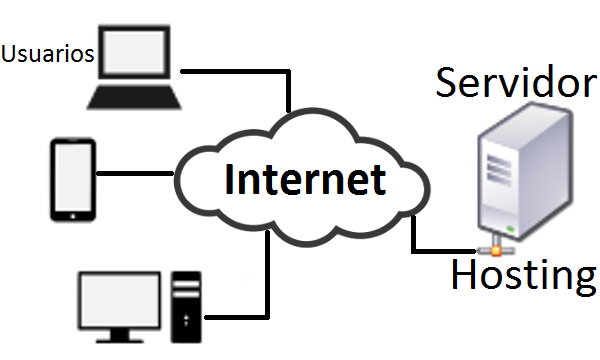
Contrata un Hosting adecuado para tu Sitio Web Wordpress.
El proveedor de alojamiento Web (hosting) es uno de los factores más influyente en la velocidad de carga de tu Web. Esto hace que la elección de un buen hosting sea fundamental y no es conveniente elegir un proveedor al azar sin antes analizar sus ofertas. Entre las cosas que debes tener en muy en cuenta a la hora de elegir un proveedor de alojamiento Web, es la distancia que existe entre sus servidores y los usuarios o visitantes de tu sitio Web.
Por ejemplo si nuestro sitios Web es en idioma castellano y nuestros usuario o visitantes provienen de España o Latinoamérica, es muy recomendable contratar un Hosting que tenga sus servidores bien en España o bien en Suramérica. Esto reducirá la distancia de tus visitantes al servidor en el que se aloja tu sitio Web Wordpress reduciendo así el tiempo de carga de la misma.

Otro aspecto a tener en cuenta es que la mayoría de los proveedores de alojamiento alojarán tu Web en un servidor compartido con otros sitios Web. Esto hace que la velocidad de tu sitio Web se pueda ver afectado negativamente. Además puede que si sufres un incremento de visitas en tu sitio Web, este se bloquee debido a una saturación del servidor al compartirlo con otros portales. Es por esto que si tu sitio Web crece relativamente rápido y cuenta con un gran número de visitas te recomendamos que contrates un plan en el que puedas contar con un servidor único. Eso sí, este servicio será más caro que los planes generales en los que se comparte servidor con terceros.
Cuida el almacenamiento en caché de tu Web.
¿Qué es el almacenamiento en cache de un sitio Web Wordpress? Cuando cualquier usuario visita tu página Web a través de un navegador, tu servidor recibirá una solicitud de PHP para la base de datos MySQL de esta manera se podrá conocer la página de tu sitio Web solicitada. Es entonces cuando se crea un archivo con toda la información que la página contiene y que posteriormente será mostrada al usuario visitante.

Todo este proceso lleva un tiempo considerable, lo que hace que el tiempo desde que se hace clic en un enlace de tu Web Wordpress hasta que definitivamente se muestra al usuario visitante. Es aquí donde entran en juego los plugins de almacenamiento en cache. Estos plugins lo que hacen es almacenar el archivo creado en la primera solicitud durante cierto tiempo. De esta manera si cualquier otro visitante quiere dirigirse a esa misma página, el archivo ya está listo para ser mostrado y no tener que esperar a que todo el proceso de solicitud y creación del archivo con el contenido de la página a mostrar.
La utilización de un pluging de almacenamiento en cache es algo bastante aconsejable para cualquier sitio Web, pero aun mucho más para un sitio Web Wordpress ya que de forma estandar Wordpress funciona como un gestor de contenidos y por lo tanto debe realizar una solicitud PHP cada vez que un visitante accede a una página de tu sitio Web.
Desde downloadsource.es te recomendamos que instales un plugin de almacenamiento en cache para mejorar el ranking en los motores de búsqueda, mejorar la experiencia del usuario y aumentar la conversión de tu sitio Web Wordpress al mismo tiempo. Los mejores plugin de almacenamiento en Cache te recomendamos son los siguientes: WP Rocket, W3 Total Cache o WP Super Cache.
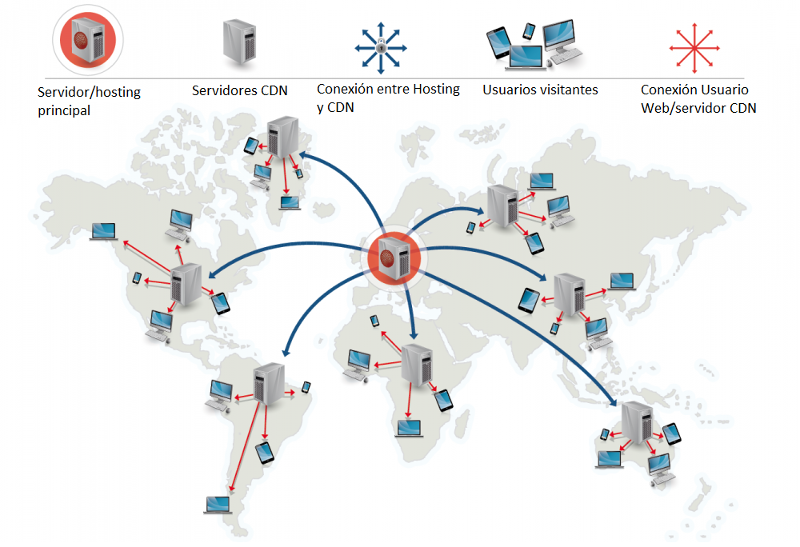
Utiliza un servicio de Red de entrega de contenidos (CDN)
Una Red de entrega de contenidos se encarga de almacenar el contenido estático de tu sitio Web (contenido que no cambia) en diferentes servidores más cercanos a la localización de los usuarios visitantes de tu sitio Web, para que este contenido se cargue de una manera mucho más rápida.

De esta manera, si tenemos un sitio Web en Castellano hospedado en un servidor de España con visitantes desde España y desde países de Suramérica; puedes mejorar la velocidad de tu sitio para los usuarios de Suramérica si contratas un servicio CDN, ya que todas la imágenes estáticas así como el contenido CSS y JS de tu web se almacenarán en servidores más cercanos a ellos lo que se traduce en un menor tiempo de carga de la página.
Existen servicio CDN gratuitos y de pago. Entre los servicio gratuitos te recomendamos: Cloudflare, CoralCDN, W3 Total Cache y Dropbox CDN. De los servicios CDN de pago te recomendamos: MaxCDN y Amazon CloudFront.
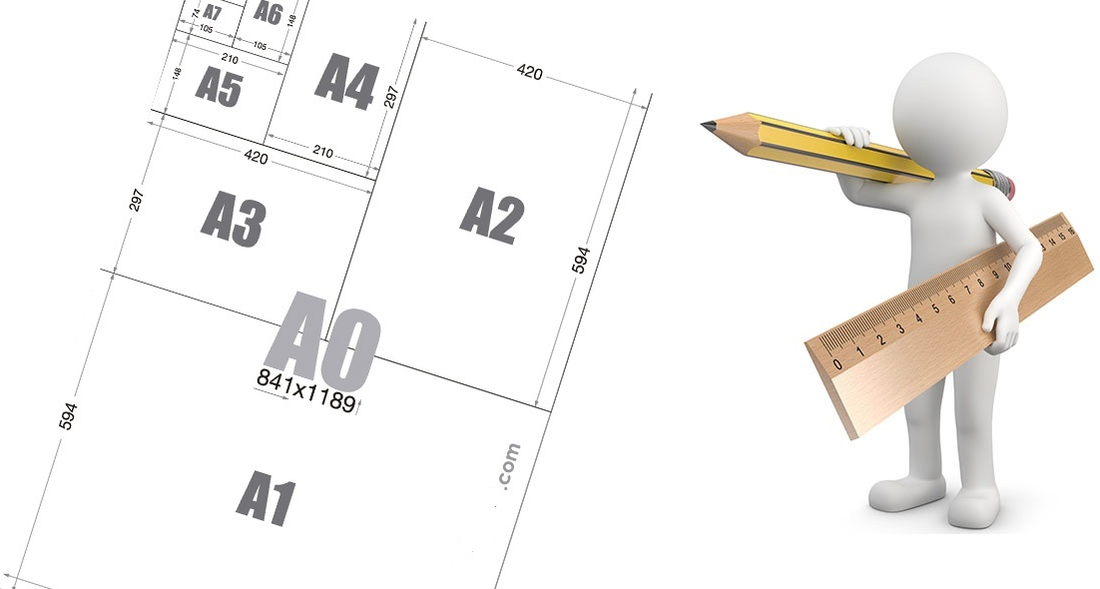
Optimización de las imágenes publicadas en tu sitio Web Wordpress.
La importancia del contenido grafico como las imágenes cada vez es mayor para Google a la hora de posicionar un sitio Web. Además a esto hay que añadir que imágenes atractivas nos ayudarán a captar la atención de nuestros visitantes y por lo tanto beneficiarnos de ello. Sin embargo no hay que confundir los términos imágenes atractivas con imágenes óptimas para mejorar el tiempo de carga de nuestro sitio Web Wordpress.
Por lo general las imágenes atractivas de alta resolución HD, son muy pesadas e incluso el formato no es adecuado. Esto hace que tu Web sea lenta y los usuarios se irriten al tener que esperar mucho tiempo hasta acceder al contenido. Sin embargo podemos usar imágenes atractivas y que al mismo tiempo estas estén optimizadas para mejorar la velocidad de carga de nuestro sitio Web.

Te recomendamos que en primer lugar reduzcas al máximo el peso de los archivos (imágenes). El peso no debería ser superior a 500 KB esto agilizará la carga de tu web. Otro aspecto a tener en cuenta es la reducción del tamaño de la imagen, lo cual a la vez ayuda a la reducción del peso del archivo. Por lo general un tamaño de 800 px debería ser suficiente aunque esto dependerá de la anchura de tu sitio Web, ya que el ancho de la misma será el tamaño máximo que una imagen podrá tener.
Respecto al formato de imágenes utilizados, es aconsejable utilizar el formato .PNG este es el preferido por Google y además te permite comprimir tus imágenes sin que la calidad de la misma se vea afectada.
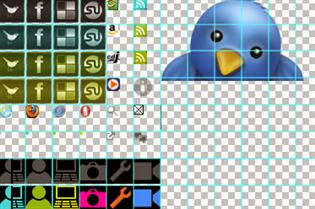
Truco Extra para PROS. (imagen Sprites CSS)
Existe la posibilidad de utilizar lo que se conoce como Image Sprites CSS. Esto no es más que un archivo el cual contendrá todas las imágenes que se mostrarán en una página concreta de tu sitio Web. Esto hará que solo halla que cargar una imagen (Sprites CSS) en lugar de todas ellas por separado.
Para que lo entendamos, si en una página concreta se tienen que cargar 9 imágenes, el tiempo de carga es de 2 segundos, con una imagen Sprites CSS en el que incluyamos 3x3 imágenes en un solo archivo, podremos reducir el tiempo de carga a 0,3 segundos.

Además en los Sprites de imágenes no solo se puede incluir las imágenes específicas de cada página de tu sitio Web sino que también puede incorporar todos los iconos y gráficos de las mismas.
El único inconveniente de este método es que deberás tener conocimiento sobre CSS, no obstante existen varias herramientas que podrás utilizar para facilitar tu trabajo en la creación de Image Sprites CSS.
