Aunque Google Chrome es la elección predilecta de muchos desarrolladores web por sus completas herramientas de depuración integradas, si necesitas probar el código de una página o aplicación web en un iPhone o iPad usando el navegador nativo de Apple, Safari, oficialmente solo puedes hacerlo si tienes un ordenador Mac. Ahora bien, si no tienes acceso a una Mac, hay aplicaciones externas que puedes instalar para inspeccionar elementos web y depurar código directamente desde iPad o iPhone. Aquí te contamos cómo descargar y usar una de las herramientas más completas para hacerlo.

Puntos Clave:
- Inspeccionar el código de una aplicación o página web en Safari desde un iPad o iPhone oficialmente requiere de una Mac.
- La aplicación externa Web Inspector permite inspeccionar elementos web directamente en tu iPhone o iPad, sin conectarlos por USB al ordenador.
- Se trata de una extensión del navegador Safari que emula las herramientas para desarrolladores web de Chrome.
Tabla de Contenidos
Prueba tu código HTML y JavaScript en tu iPhone o iPad usando Safari. En este tutorial te contamos cómo inspeccionar el código de un sitio web desde el móvil o la tableta.
Cómo inspeccionar elementos web y depurar código en Safari desde tu iPhone o iPad
Para acceder a herramientas de desarrollador sin conectar tu dispositivo a una Mac, es necesario usar la aplicación Web Inspector, una extensión gratuita de Safari disponible en la App Store de Apple.
A continuación, vemos cómo instalar la extensión y empezar a usarla en iPhone o iPad:
-
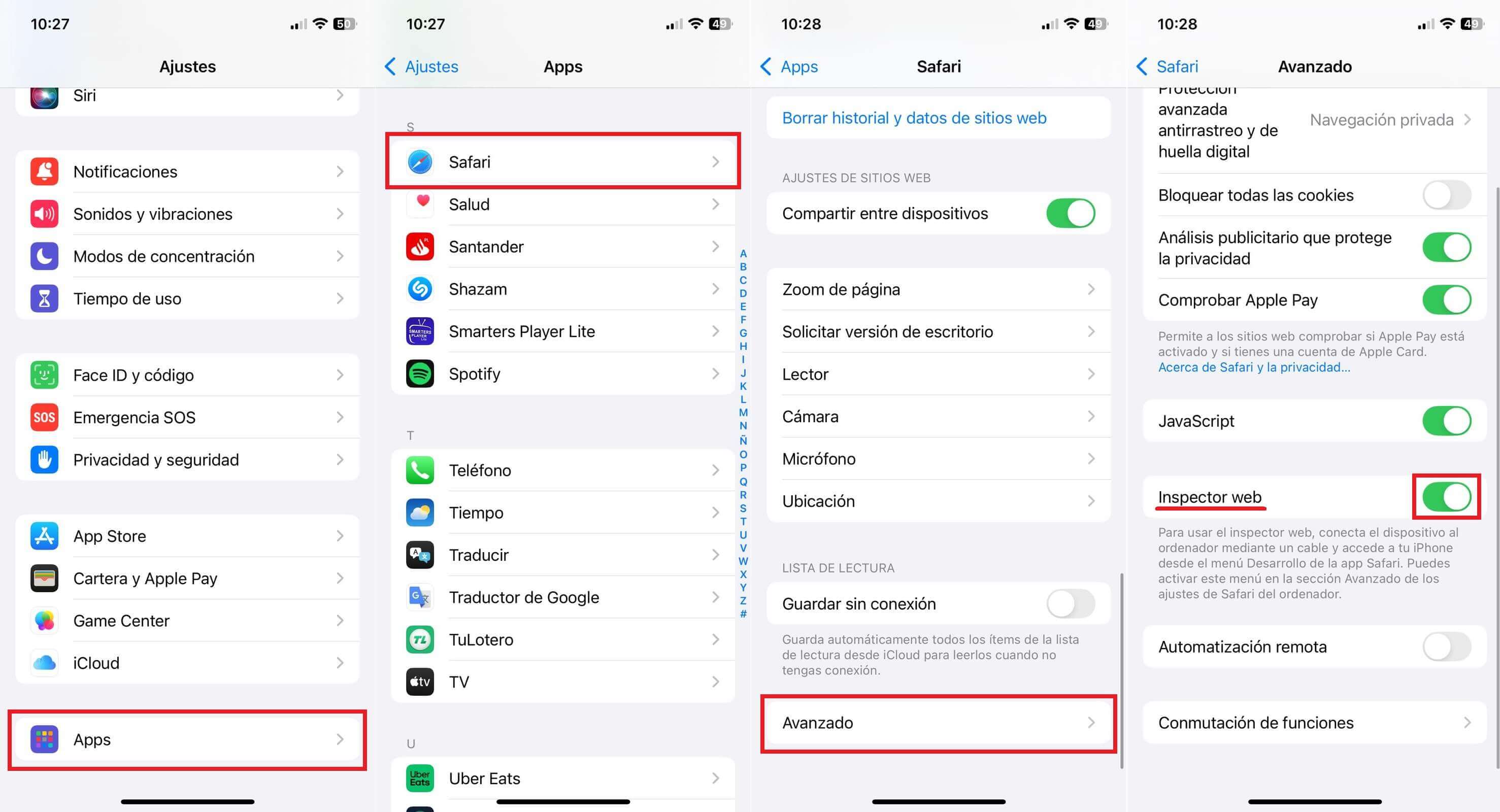
Abre Ajustes en tu iPad o iPhone.
-
Pulsa sobre “Safari” o dirígete a Apps > Safari (en iOS 18).
-
Desliza hacia abajo y selecciona “Avanzado”.
-
Pulsa sobre el interruptor junto a “Inspector web” para habilitar la función.

-
Descarga la aplicación Web Inspector desde App Store.
-
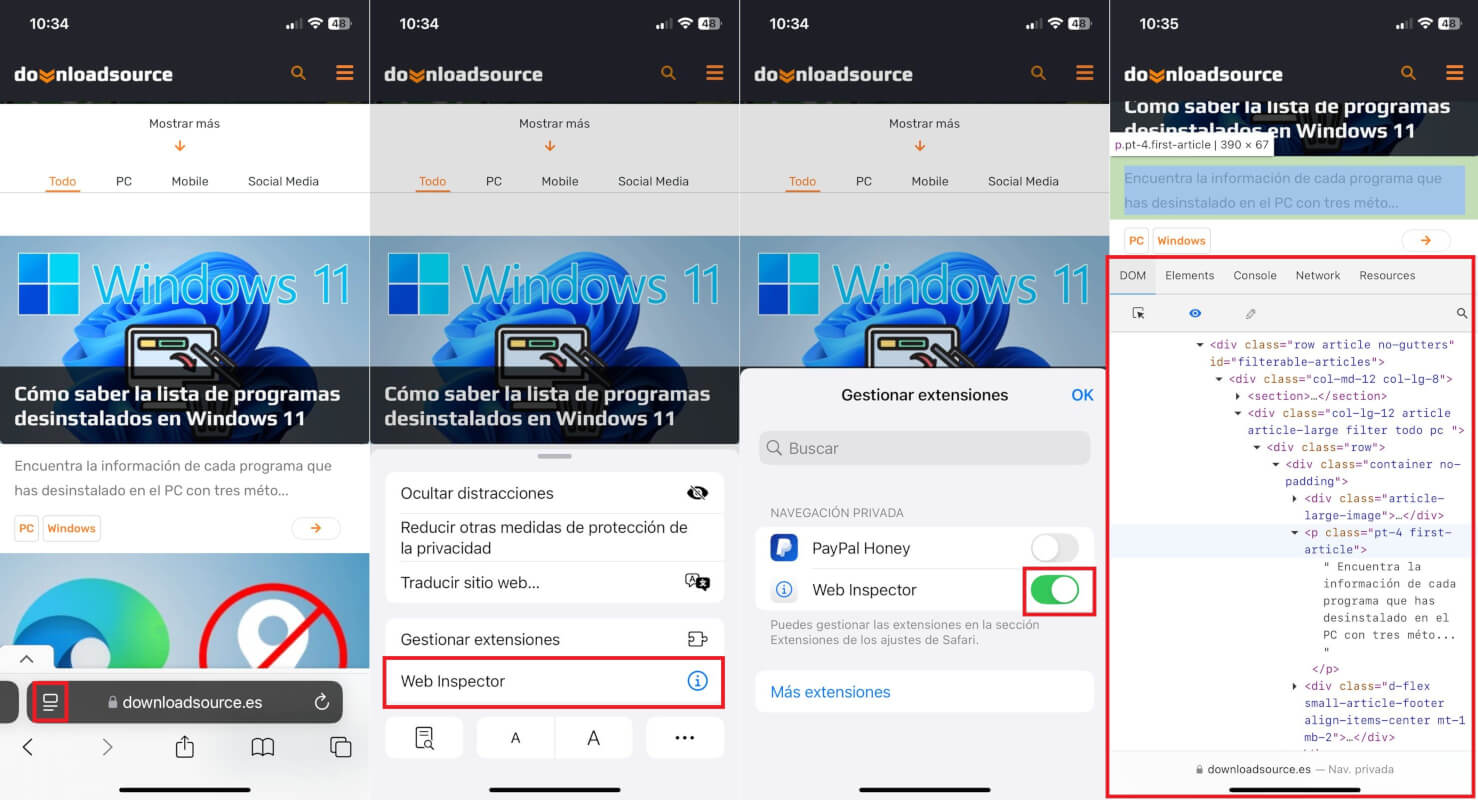
Abre Safari y pulsa sobre el botón de Extensiones en la barra de direcciones.
-
En este menú, selecciona “Gestionar extensiones”.
-
Activa “Web Inspector”.
-
Para inspeccionar una página web en Safari, pulsa sobre el botón de Extensiones en la barra de direcciones y selecciona “Web Inspector”.

Qué funciones incluye la extensión Web Inspector de Safari en iPad y iPhone
Una vez instalada la extensión Web Inspector con los pasos del apartado anterior, cuando actives la inspección web tendrás acceso a distintos datos clave para depurar código y analizar los elementos HTML, CSS o JavaScript de la página web abierta en Safari:
-
DOM (Document Object Model): La pestaña DOM muestra la representación completa del contenido de la página web y permite inspeccionar, editar o buscar elementos específicos dentro de la estructura del DOM.
-
Elements: Aquí verás los nodos del DOM en detalle, con sus respectivos estilos y atributos, para verificar el aspecto visual de la página.
-
Console: Permite interactuar de forma directa con el código JavaScript de la página, ejecutando comandos o scripts para depurarla, modificarla y detectar errores.
-
Network: Muestra una lista detallada de las solicitudes y respuestas de red entre el navegador y el servidor web, por lo que podrás comprobar si los recursos del sitio cargan correctamente y con qué velocidad.
-
Resources: Muestra los datos almacenados por la página en el dispositivo, como las cookies, para verificar el comportamiento de la web en relación con la gestión de datos del usuario o las sesiones.
Aunque la extensión ha sido muy bien recibida por desarrolladores, sigue teniendo algunas limitaciones si la comparamos con el inspector web oficial de Safari en Mac. Mientras el oficial permite editar CSS, la extensión Web Inspector, en cambio, te deja verlo pero no editarlo.
En líneas generales, es una alternativa muy útil para los usuarios de Windows o Linux que no cuentan con Safari en el PC.
Conclusiones personales
Si buscabas una solución práctica para inspeccionar y depurar elementos web directamente desde el iPhone o iPad, la extensión de Safari Web Inspector es justo lo que necesitas. Desarrollada por Zhenyi Tan (And a Dinosaur), esta herramienta permite acceder a funcionalidades clave para desarrolladores web sin salir de iOS o iPadOS.
Si tienes un PC con Windows o Linux, pero tienes que probar el código de una web en Safari, ya sabes cómo aprovechar esta herramienta para visualizar, analizar y depurar código en tiempo real, optimizar sitios web, comprobar la compatibilidad móvil, verificar su funcionamiento, hacer prototipados y más.
Como vimos, el proceso para obtenerla es tan simple como descargala de App Store, en donde se posiciona como una de las apps para desarrolladores más destacadas.
